Customization
To customize the look and behaviour of the form, including a custom definition of CSS and of logo or background images, go to the Merchant Portal and navigate to Settings.
For transactions in which Vertex will be an intermediary, the Taxamo logo must appear on the checkout form prior to confirmation of the transaction.
There are three different modes of checkout form:
- Overlay: The form displays as a lightbox overlay to the page that the customer is browsing.
- Full page: The customer is redirected to the checkout form that is served by Vertex in a separate window.
- Embedded: The checkout form is embedded as a section within your page.
For an overview of each type and how it may look integrated into a webstore’s UI, see Demo site .
Display Elements
This section provides a guide to some of the display elements available in the checkout form in various modes.
Overlay Mode
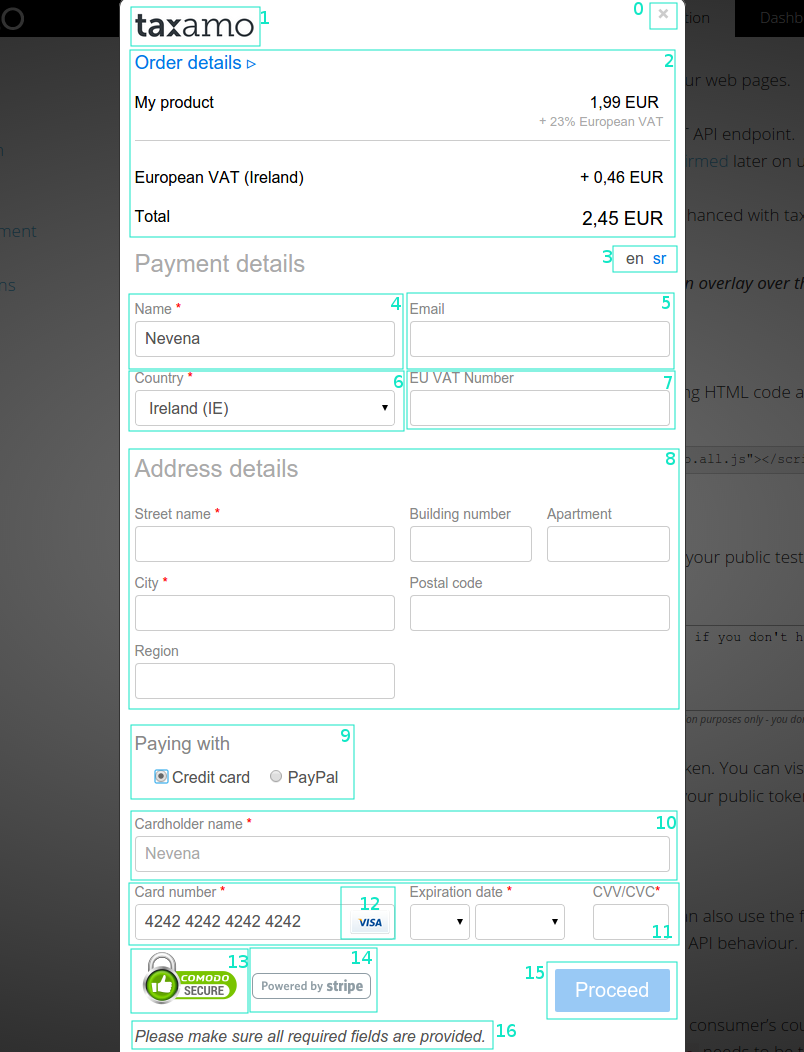
Here's how the form looks in Overlay mode:

-
Close button
CSS element:button.close { } -
Logo
Logo image can be set on Taxamo Checkout - Display settings portal page.
CSS element (parent):.logo-image { } -
Order details (checkout summary)
By default, order details are collapsed, with the option to click on the Order details link to expand them. The expanded view is shown in the image above. It is possible to run the Checkout form with Order details expanded by settingmetadata.show_summary = truewhen running new Taxamo.Checkout(transaction, metadata).

-
Language selector
Visible if languages are set on the page Taxamo Checkout - Internationalization in the Taxamo portal.
The language to be used when the Checkout Form is launched can be chosen by settingmetadata.selected_language_code = "fr"(lowercase language code, "fr" is an example value) when runningnew Taxamo.Checkout(transaction, metadata).
CSS element:div[src="'/widgets/select-language.html'"] { }(e.g. you can use the display: none; rule to hide it) -
Buyer name
Visible (and required) ifmetadata.show_buyer_name = trueormetadata.require_buyer_name = trueare set when runningnew Taxamo.Checkout(transaction, metadata). Saved totransaction.buyer_name. -
Buyer email
Visible (and required) ifmetadata.show_email = trueormetadata.require_email = trueare set when runningnew Taxamo.Checkout(transaction, metadata). Saved totransaction.buyer_email. -
Billing country
Required field. Set totransaction.billing_country_code. -
EU VAT number
Visible if EU country is selected and it is not setmetadata.show_eu_vat_number = falsewhen running new Taxamo.Checkout(transaction, metadata). Saved to transaction.buyer_name. -
Address details
Visible (and required) ifmetadata.show_invoice_address = trueormetadata.require_invoice_address = trueare set when runningnew Taxamo.Checkout(transaction, metadata). Saved totransaction.invoice_address. -
PSP options
Visible if multiple PSP providers are connected and enabled for the checkout. -
Cardholder name
Visible ifmetadata.ask_for_cardholder_name = trueis set when runningnew Taxamo.Checkout(transaction, metadata)and credit card option is used. This defaults to the buyer name if it is not provided. The value doesn't get stored in the transaction, it only propagates to the PSP. -
Credit card details
Required fields if the credit card option is used. For Stripe, these fields are managed by Stripe Elements. You can add options to be supplied to Elements in the Stripe settings page in the Taxamo Merchant Portal. -
Credit card logo
Credit card logo (Visa or Mastercard). Can be hidden by settingmetadata.show_cc_provider_logo = falsewhen runningnew Taxamo.Checkout(transaction, metadata). -
Certificate provider logo
Visible ifmetadata.show_certificate_provider_logo = trueis set when runningnew Taxamo.Checkout(transaction, metadata). -
PSP logo
Visible ifmetadata.show_payment_provider_logo = trueis set when runningnew Taxamo.Checkout(transaction, metadata). -
Proceed button
CSS element:button.proceed { } -
Message box
Area where info/error messages are shown.
Redirect Mode
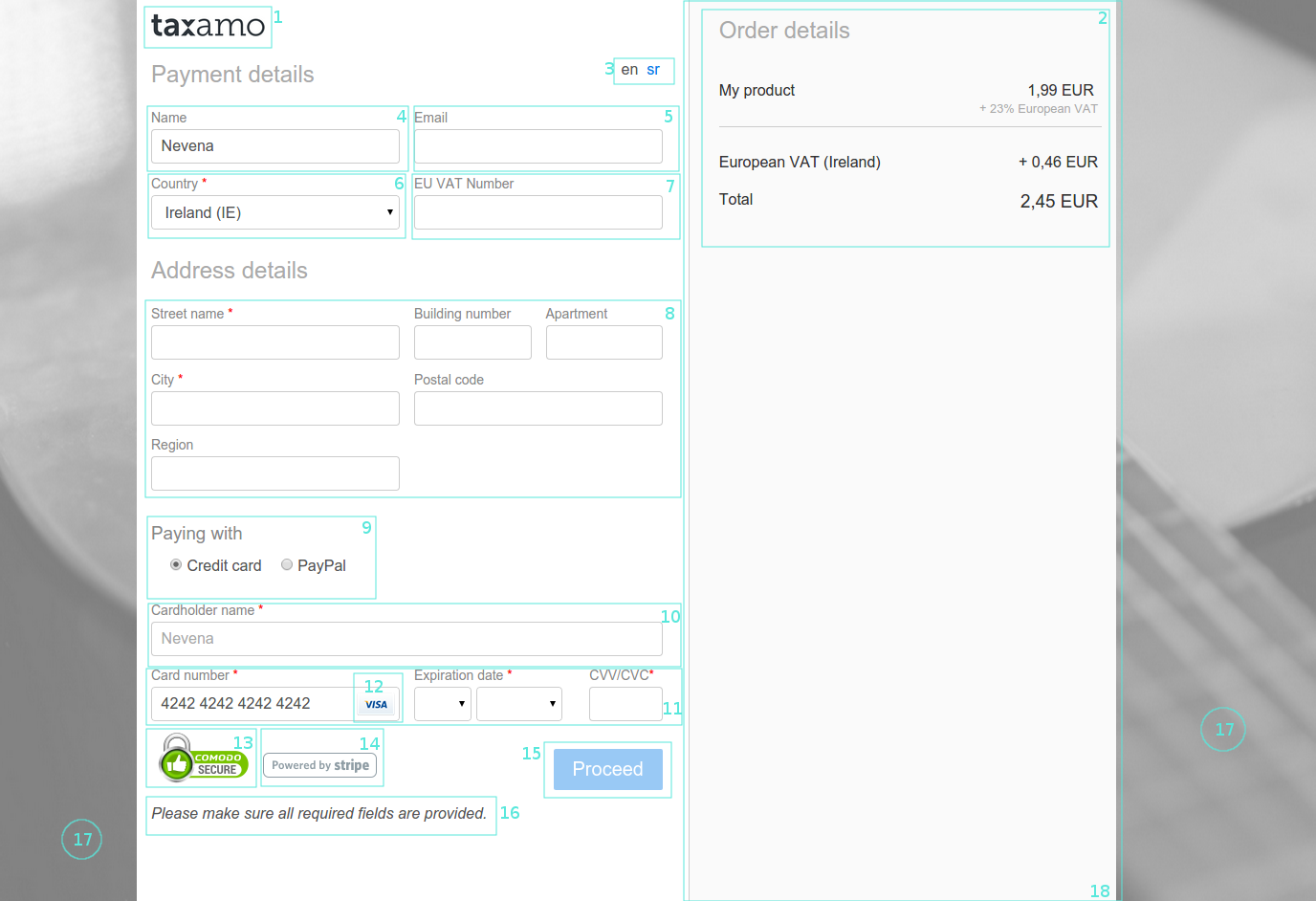
Here's how the form looks in Redirect mode:

-
Background image
Set on Taxamo Checkout - Display settings page in Taxamo portal. -
Order details group
Logo image can be set on Taxamo Checkout - Display settings portal page.
CSS element:.details { }
CSS Examples
Here we present several examples of CSS rules that can be set under Custom CSS on the Taxamo Checkout - Display settings page in the Merchant Portal.
body.xdm {
background: none !important;
}
.xdm .payment-form {
border-radius: 0 !important;
border: 0 none !important;
-webkit-box-shadow: 0 0 50px 0 rgba(0,0,0,0.8) !important;
box-shadow: 0 0 50px 0 rgba(0,0,0,0.8) !important;
}
button.proceed,
button.dismiss,
button.sms-verify,
button.sms-send {
background-color: yellow !important;
color: #000 !important;
}
.coupon-input button {
background-color: yellow !important;
color: #000 !important;
}
.summary-toggle h3 a {
color: red;
}
.wrapper {
margin-top: 30px;
}
.pure-form input[type=text]:focus,
.pure-form input[type=password]:focus,
.pure-form input[type=email]:focus,
.pure-form input[type=url]:focus,
.pure-form input[type=date]:focus,
.pure-form input[type=month]:focus,
.pure-form input[type=time]:focus,
.pure-form input[type=datetime]:focus,
.pure-form input[type=datetime-local]:focus,
.pure-form input[type=week]:focus,
.pure-form input[type=number]:focus,
.pure-form input[type=search]:focus,
.pure-form input[type=tel]:focus,
.pure-form input[type=color]:focus,
.pure-form select:focus,
.pure-form textarea:focus { border-color: #00FFFF; }
.proceed-msg {
font: normal 14px / 16px Helvetica, Arial, sans-serif !important;
color: #555 !important;
}
.alert-success {
background: #ebf7fd !important;
color: #6495ED !important;
border-radius: 0 !important;
border: none !important;
font: normal 14px / 16px Helvetica, Arial, sans-serif !important;
}
.alert-danger {
background: #fff1f0 !important;
color: #d85030 !important;
border-radius: 0 !important;
border: none !important;
font: normal 14px / 16px Helvetica, Arial, sans-serif !important;
}
h2 {
font: bold 16px / 20px Helvetica, Arial, sans-serif !important;
color: #555 !important;
}
label {
font: normal 15px / 18px Helvetica, Arial, sans-serif !important;
color: #555 !important;
}
.summary-toggle {
background:#F0FFFF;
padding:10px;
}
.summary-toggle h3 a {
color:#6495ED;
}
.order-item {
padding:10px;
}
.order-item:last-child h4,
.order-item:last-child h3 {
font-weight:bold;
color:#006400;
}
.horizontal-line {
padding:0 10px;
}
To discover additional CSS selectors simply inspect the Checkout Form with your browser’s developer tools.
Hiding fields in the Checkout Form
We can use CSS to hide unwanted fields like the VAT number field. To do this we find the element that we want to hide using the developer tools in the dashboard.
Example 1
For the first example let’s use class tax-number-placeholder. In the merchant portal browse to the checkout settings customization and add this code:
.tax-number-placeholder {
display: none;
}
Warning
This method will hide the VAT field for every region / country.
Example 2
The second example will show how to hide the billing country. We can use CSS as we did in the first example, but we need to use country-placeholder class instead. In the merchant portal browse to the checkout settings customization and add this code:
.country-placeholder {
display: none;
}
Example 3
Because billing country is a required field it won’t be left empty - it can either be autodetected and set by IP, or you can set it via javascript. Here is an example of how to set it using Taxamo.Checkout:
<script>
Taxamo.options.checkoutSrc = 'https://p.taxamo.com';
Taxamo.initialize('public_test_...');
var transaction = {
transaction_lines: [{
custom_id: "1",
amount: 5,
description: "Example product"
}],
currency_code: "EUR",
billing_country_code: "IE"
};
var metadata = { };
var checkout = new Taxamo.Checkout(transaction, metadata);
checkout.redirect();
</script>
Example 4
Here is an example of how to set the billing country using the value detected by the Checkout Form (Taxamo.defaultTransaction.billing_country_code):
<script>
Taxamo.options.checkoutSrc = 'https://p.taxamo.com';
Taxamo.initialize('public_test...');
Taxamo.detectCountry();
var transaction = {
transaction_lines: [{
custom_id: "1",
amount: 5,
description: "Example product"
}],
currency_code: "EUR",
billing_country_code: Taxamo.defaultTransaction.billing_country_code };
var metadata = { };
var checkout = new Taxamo.Checkout(transaction, metadata);
checkout.redirect();
</script>
Updated over 2 years ago
