Templates
There are four types of templates available for customizing various aspects of invoicing. They are:
- 1. Invoice templates
- 2. Credit note templates
- 3. Invoice email templates
- 4. Credit note email templates

Each type will have one, or more, default templates. The management and configuration of the templates are the same for each type of template. The exceptions are the email templates as they have extra fields for defining the 'Email subject' and 'Email from' fields.
Template lists
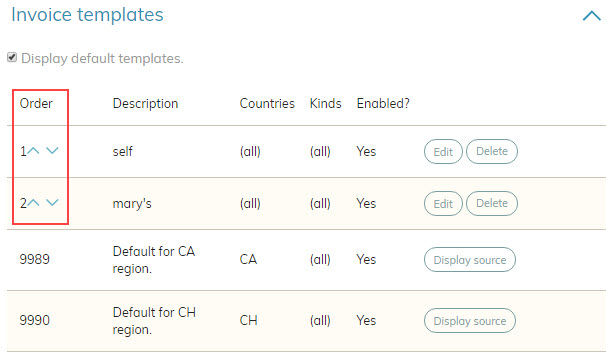
On each of the four tabs, you will initially see a list of templates. Each line in the list shows the criteria that must be met to trigger the use of that template.
Note: The order of the templates is important because in the case that multiple templates meet the requirements for a particular transaction, the one closest to the top of the list will be used. Defaults are always at the bottom of the list. If you define more than one custom template you can re-order it by clicking the up/down arrows on that line in the 'Order' column.

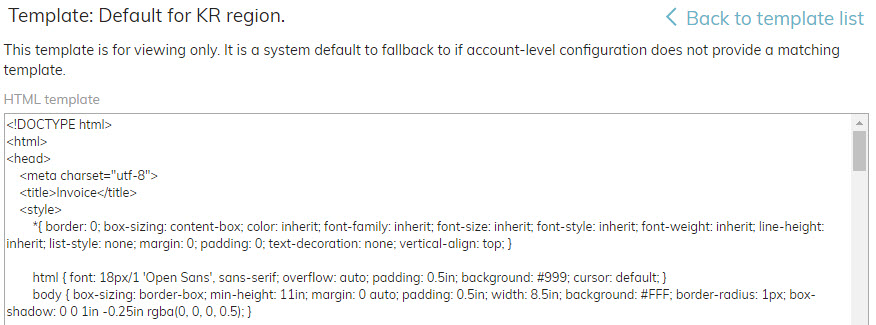
Each of the four template types has at least one default template, but the Invoice type has additional pre-defined templates to meet the requirements of specific tax regions. Default templates can be viewed but not edited, deleted, or reordered.
For example, clicking 'Edit' for the South Korean template on the list page displays the details of that template:

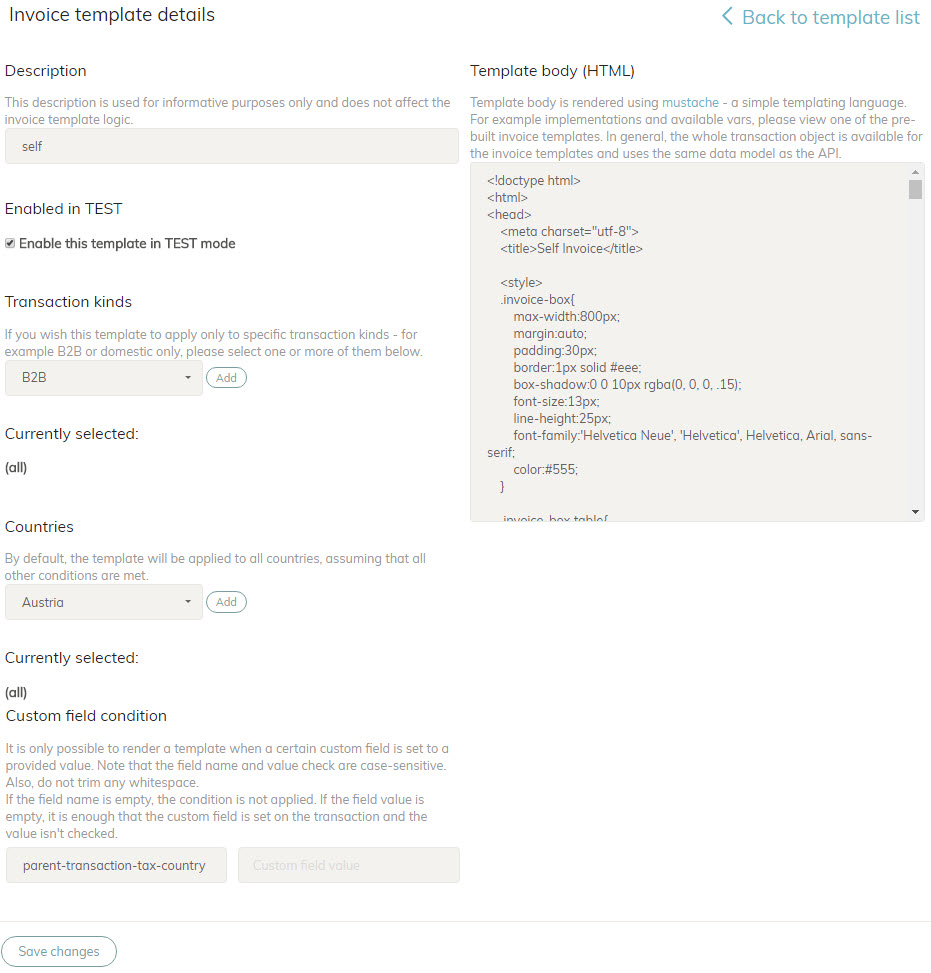
Adding/editing templates
Whether you click the 'Add template' button or the 'Edit' button on a saved template, the template configuration page will be displayed.

Mustache and Handlebars scripting
Taxamo's template scripts use Handlebars (based on Mustache), which is a very simple scripting language for inserting variables into HTML. You can use either Handlebars or Mustache syntax if you choose to create custom templates. In addition to the standard templates provided by Taxamo, you have the ability to create company-specific versions of the template.
Handlebars provides built-in helpers for conditions such as if, each, with and unless.
A Handlebars expression is contained between double curly braces {{ expression }}. For the template to be parsed in Handlebars it has to start with {{enable-handlebars}}. Here is an example:

You can learn more about Handlebars via this link.
Here is an example snippet from an Invoice template:
<p>Invoice</p>
<p>Hello {{transaction.buyer_name}},</p>
<p>An invoice has been prepared for your purchase.<br/>
Please click on the following link to see your invoice:<p>
<p>{{links.html}}</p>
<p>or download a PDF version here:</p>
<p>{{links.pdf}}</p>
<p>Best regards,</p>
{{merchant.business_name}}<br/>
{{merchant.postal_address_line1}}<br/>
In the example above the variables enclosed within double curly braces {{ }} are elements of Mustache script. The variables that they contain are taken from the data model, which effectively contains all the available data that Taxamo has stored related to the invoice.
To customize the invoice template simply create the layout that you would like, using HTML and CSS. You can then add Mustache variables wherever you want to reference the invoice data that is stored in the Taxamo system.
For example, to display your company's business name add {{merchant.business_name}} to the template.
Here is the data model that identifies all of the available fields that you can reference in your Mustache script:
Fields available in all template types:
Merchant data:
merchant.email
merchant.status
merchant.register_timestamp
merchant.country
merchant.partner_id
merchant.billing_place_id
merchant.business_name
merchant.business_description
merchant.liable_from
merchant.contact_name
merchant.industry
merchant.postal_address_line1
merchant.postal_address_line2
merchant.postal_address_line3
merchant.zipcode
merchant.additional_emails
merchant.website_address1
merchant.website_address2
merchant.website_address3
merchant.website_address4
merchant.website_address5
merchant.national_tax_number
merchant.telephone_number_prefix
merchant.telephone_number
merchant.fax_number_prefix
merchant.fax_number
merchant.not_registered_for_vat_before
merchant.modified_timestamp
merchant.registered_tax_id
Transaction and Transaction-lines data: You can use any of the fields available in our API - see REST API docs.
Example:
transaction.key
transaction.order_date
transaction.confirm_timestamp
Options:
options.footer_note
options.footer_note_b2b
options.footer_note_b2c
options.b2b
options.invoice_number_format
options.kind
options.logo_url
options.bucket_name
options.email_template_html
options.email_template_txt
options.email_subject_template
options.template
Additional fields available in 'Invoice email templates' and 'Credit note email templates':
These fields contain links to the HTML and PDF versions of a generated invoice:
links.html
links.pdf
Additional fields available in 'Credit note templates' and 'Credit note email templates':
refund_data.refund_note_number
refund_data.refund_reason
refund_data.refund_note_url
refund_data.refund_date
refund_line_data.starting_total_amount
refund_line_data.starting_tax_amount
refund_line_data.starting_amount
refund_line_data.amount
transaction.refund_amount
transaction.refund_tax_amount
transaction.refund_total_amount
transaction.final_tax_amount
transaction.final_amount
transaction.final_total_amount
You can learn more about Mustache scripting via this link.
Taxamo's Handlebars implementation provides a number of helpers. Some of them evaluate data in the current context, and follow the {{helper_name}} convention, and some are block expressions that may change context, and follow the {{#helper_name}} subexpressions {{/helper_name}}} convention. Here is a short description of available helpers:
if
Executes the block if the argument is "true" (i.e. it exists and is not empty). Can contain an optional {{else}} clause.
Example:
{{#if transaction.tax_deducted}}
No tax is applied
{{else}}
Tax is applied
{{/if}}
unless
Executes the block if the argument is "false" (i.e. does not exist or is empty). You can think of unless as the inverse of if. Can contain an optional {{else}} clause.
Example:
{{#unless transaction.test}}
Live mode
{{/unless}}
ifequals
Like if, but accepts two arguments, and checks them for equality. If so it evaluates the block's content. Can contain an optional {{else}} clause.
Example:
{{#ifequals transaction.status "C"}}
Confirmed
{{else}}
New
{{/ifequals}}
ifgreater
Like if, but accepts two arguments, and checks if the first one is greater than the second. Can contain an optional {{else}} clause.
Example:
{{#ifgreater 1 0}}
Greater
{{else}}
Lesser
{{/ifequals}}
ifless
Like if, but accepts two arguments, and checks if the first one is lesser than the second. Can contain an optional {{else}} clause.
Example:
{{#ifless 1 0}}
Lesser
{{else}}
Greater
{{/ifless}}
ifcontains
Like if, but checks if the first element contains the element specified by item option. Can contain an optional {{else}} clause.
Example:
{{#ifcontains transaction.custom_fields item="field1"}}
Contains
{{/ifcontains}}
ifempty
Checks if the provided argument is an empty string, or is not set. If so it evaluates the block's contents. Can contain an optional {{else}} clause.
Example:
{{#ifempty transaction.custom_fields.field1}}
custom field is empty
{{/ifempty}}
with
Evaluates the body in the context of the provided argument.
Example:
{{#with transaction.invoice_address}}
{{city}}
{{/with}}
each
Iterates over elements in an array, evaluates block's contents in the context of current element.
Example:
{{#each transaction.transaction_lines}}
{{unit_price}} {{currency_code}}
{{/each}}
uppercase
Converts all of the characters in a string to upper case according to the rules of the English language.
Example:
{{uppercase transaction.invoice_address.city}}
lowercase
Like uppercase, but converts all of the characters to lower case.
Example:
{{lowercase transaction.invoice_address.city}}
or
Logical or operator. Renders the first "true" value. Note it can be used as an argument to another helper, such as if, unless, etc.
Example:
{{#if (or transaction.manual transaction.test)}}
manual or test
{{/if}}
count
Counts the number of characters in a string or elements in an array. Note it can be used as an argument to another helper.
Example:
{{count transaction.transaction_lines}}
format
Formats a string according to pattern parameter. You can read more about the available format specifiers here.
Example:
{{format transaction.currency_code pattern="Currency: %s"}}
partial
Creates a named partial for later reuse. Any variables used in the block's body, but not already defined, should be provided while referencing the partial.
Example:
{{#partial "p"}}
{{a}} {{b}}
{{/partial}}
block
Evaluates the named partial. Any variables referenced by the partial should be passed as parameters.
Example:
{{!-- references the partial created above --}}
{{block "p" a=1 b=2}}
formatNumber
Formats a numeric value, useful for presenting amounts of money in a locale-specific manner.
Available parameters:
locale- either a valid locale or a country shortcode (for exampleen_GBorGB). When unspecified the default locale will be used.currency- a 3-letter currency code. When unspecified the currency associated with the default locale will be used.
Example:
{{formatNumber "1234567.89" currency="USD" locale="fr_CH"}}
will result in 1,234,567.89 being rendered.
formatSymbol
Renders the local symbol for a 3-letter currency code. If unspecified, the currency symbol for the default locale will be used. Does not accept any additional parameters.
Example:
{{formatSymbol "EUR"}}
will result in € being rendered.
formatDatetime
Formats a date string (that must be in yyyy-MM-dd'T'HH:mm:ss'Z' or yyyy-MM-dd format) in a locale-specific manner and according to the provided format.
Available parameters:
format- either one of"default","short","medium","long","full"or a SimpleDateFormat pattern. When unspecified the default format for the locale will be used.locale- either a valid locale or a country shortcode (for exampleen_GBorGB). When unspecified the default locale will be used.
Example:
{{formatDatetime "2018-07-20T22:33:44Z" format="long" locale="fr_FR"}}
will result in 20 juillet 2018 being rendered.
replace
Replaces all occurences of a string by another string.
Available positional parameters: {{replace string match replacement}}.
Example:
{{replace "Lorem ipsum dolor sit amet consectetuer." " dolor sit amet consectetuer" ""})
will result in "Lorem ipsum." being rendered.
lookup
Looks up variable by name. Useful for referencing variables when their names are not known at compile time.
Example:
{{lookup this fieldname}}
if fieldname is set to f1 will result in the value of f1 being printed.
substring
Extracts substring of a string.
Usage:
{{substring string a b}}- extracts the substring beginning ataand ending atb,{{substring string a}}- extracts the substring beginning atauntil the string end.- Both
aandbare inclusive.
Example:
{{substring "Lorem ipsum dolor sit amet consectetuer." 0 11}}
will result in "Lorem ipsum" being rendered.
Additional notes
In each of the aforementioned helpers the {{^}} clause may be used instead of {{else}}.
Also, if errors occur with either the formatNumber, formatSymbol or formatDatetime helpers, note that they do not produce any output. To help with debugging we provide an additional show_errors property that when set to true will render any errors in-place.
Updated about 4 years ago
